728x90
반응형
Firebase의 Realtime Database를 통해서 기본 예제 구현해보겠습니다.
Firebase에서 프로젝트를 만듭니다.

그후 google-services.json 을 다운받아서 app 하위에 넣습니다.

build.gradle(root)
id 'com.google.gms.google-services' version '4.4.0' apply false
build.gradle(module)
plugins {
id 'com.google.gms.google-services'
}
dependencies {
implementation platform('com.google.firebase:firebase-bom:32.5.0')
implementation 'com.google.firebase:firebase-analytics'
}
이렇게 gradle 세팅 완료합니다.
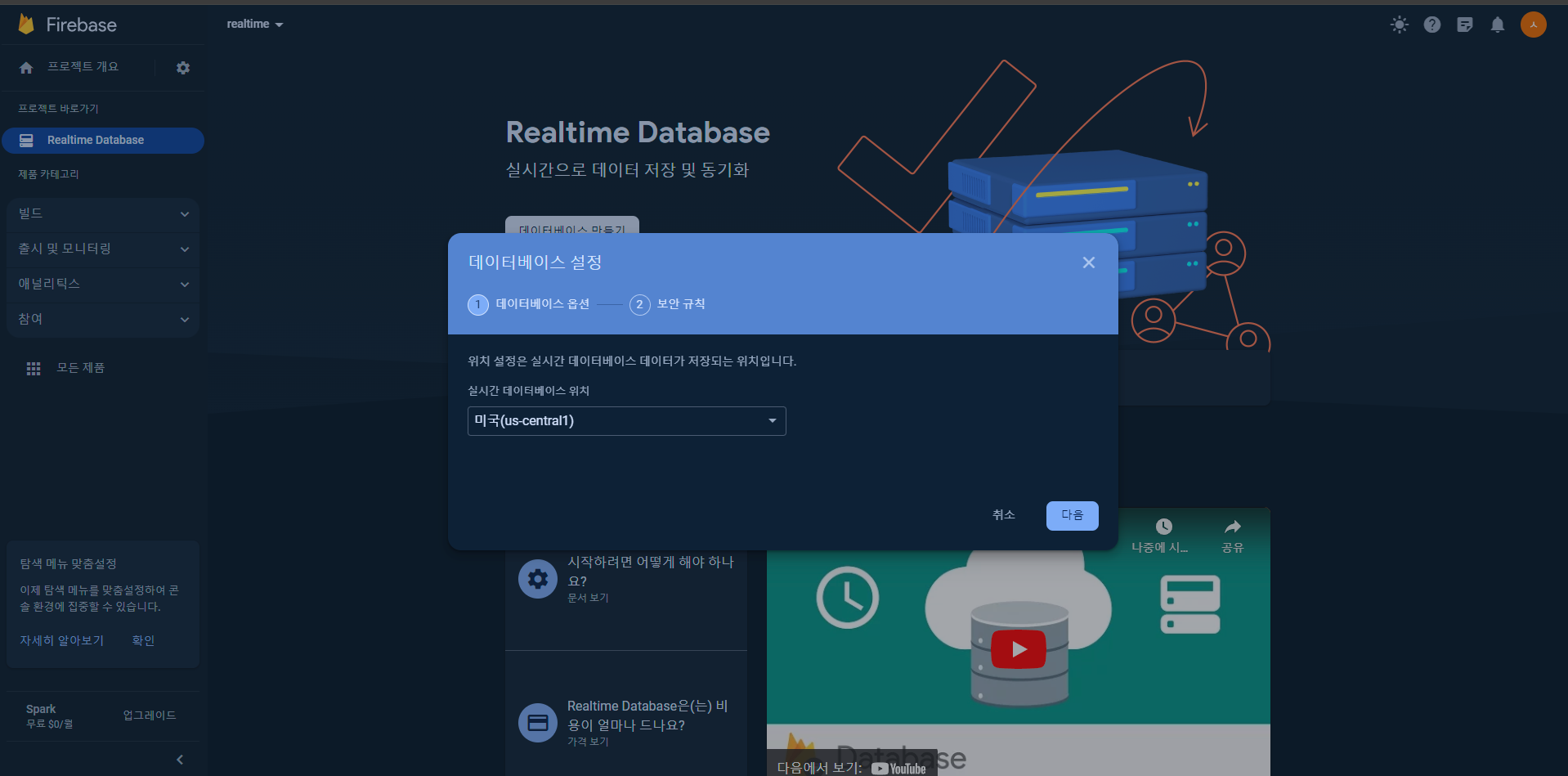
앱 등록도 완료하고 이제 database를 만듭니다.

그 이후 잠금 모드랑 데스트 모드 두개가 나오는데 잠금모드로 시작합니다.

그리고 규칙에서 write를 true로 변경해줍니다. 그 이유는 콘솔이 아닌 안드로이드 프로젝트에서 DB접근하기 위해 true로 합니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:id="@+id/tv"/>
<EditText android:layout_width="270dp" android:layout_height="wrap_content"
android:hint="test"
android:id="@+id/et"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content"
android:id="@+id/btn"
android:text="test"/>
</LinearLayout>
MainActivity
package com.example.firebaseexample;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.firebase.database.*;
import org.jetbrains.annotations.NotNull;
public class MainActivity extends AppCompatActivity {
TextView tv;
EditText et;
Button btn;
FirebaseDatabase db;
DatabaseReference ref;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
db = FirebaseDatabase.getInstance();
ref = db.getReference().child("message");
tv = findViewById(R.id.tv);
et = findViewById(R.id.et);
btn = findViewById(R.id.btn);
}
@Override
protected void onStart() {
super.onStart();
ref.addValueEventListener(new ValueEventListener(){
@Override
public void onDataChange(@NonNull @NotNull DataSnapshot snapshot) {
String text = snapshot.getValue(String.class);
tv.setText(text);
}
@Override
public void onCancelled(@NonNull @NotNull DatabaseError error) {
}
});
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
ref.setValue(et.getText().toString());
}
});
}
}
onStart 메서드에 valueEventListener를 사용하여 "message" 경로의 데이터 변경을 감지하고, 데이터가 변경될때마다 onDataChange 메서드가 호출됩니다.

db 콘솔창을 보면 앱에서 제가 입력한 데이터가 잘들어가 있는 걸 볼 수 있습니다.
728x90
반응형
'Android Studio' 카테고리의 다른 글
| [Firebase] Firebase란? (1) | 2023.11.13 |
|---|---|
| [Android Studio] 첫 안드로이드 앱 개발 시작해보기 - Spinner (12) (0) | 2023.11.10 |
| [Android Studio] 첫 안드로이드 앱 개발 시작해보기 - Service (11) (2) | 2023.11.09 |
| [Android Studio] 첫 안드로이드 앱 개발 시작해보기 - Thread, Dialog (10) (1) | 2023.11.08 |
| [Android Studio] Android Studio + Spring Boot + mariaDB ( 로그인 ) (3) (0) | 2023.11.06 |



